¿Quieres cambiar el aspecto de tu curso en el Campus Virtual?
Podemos cambiar el aspecto de nuestro curso del Campus Virtual de forma muy sencilla. ¿Cómo podemos hacerlo? Te lo explicamos a continuación.
Lo haremos utilizando Bootstratp.
¿Qué es Bootstrap? Bootstrap es un framework de desarrollo web gratuito y de código abierto. Consta de una biblioteca de plantillas con diferentes elementos como pueden ser formularios, botones, menús de navegación, cards y otros elementos basados en HTML, CSS y extensiones de Javascript.
Algunas de las ventajas de Bootstrap son:
- Diseño responsivo: los elementos que utilizamos se adaptan a todo tipo de dispositivos móviles, como tabletas y/o teléfonos móviles, y por supuesto, ordenadores de sobremesa.
- Interactividad: su biblioteca de elementos está pensada para poder interactuar con el usuario, pues dispone de botones, menús de navegación etc.
- Biblioteca de elementos: Bootstrap dispone de una gran cantidad de elementos disponibles.
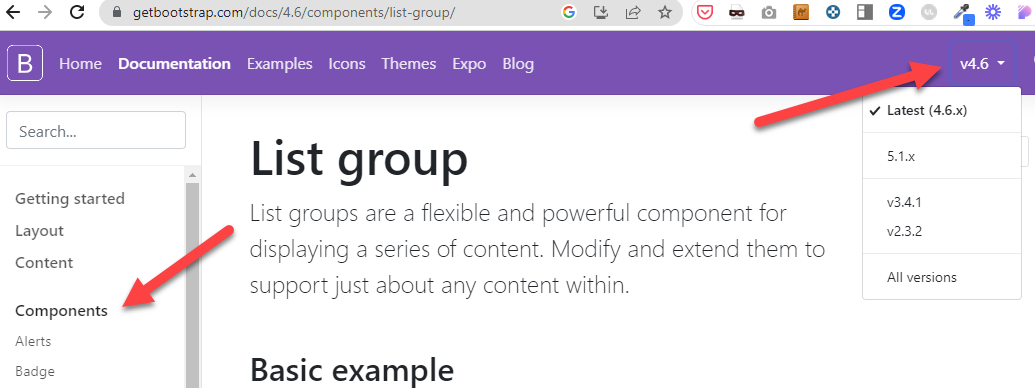
Nota: Se ha de utilizar la versioón de Bootstrap compatible con la versión de campus correspondiente, en el caso de la versión 3.9 se ha de utilizar la versión 4.6 de Bootstrap

A modo de ejemplo os explicamos un componente muy versátil de Bootstrap.
Lo primero que queremos presentar son las Cards:
Éste sería el ejemplo de una card:

Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
y consta de un código parecido a este:
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
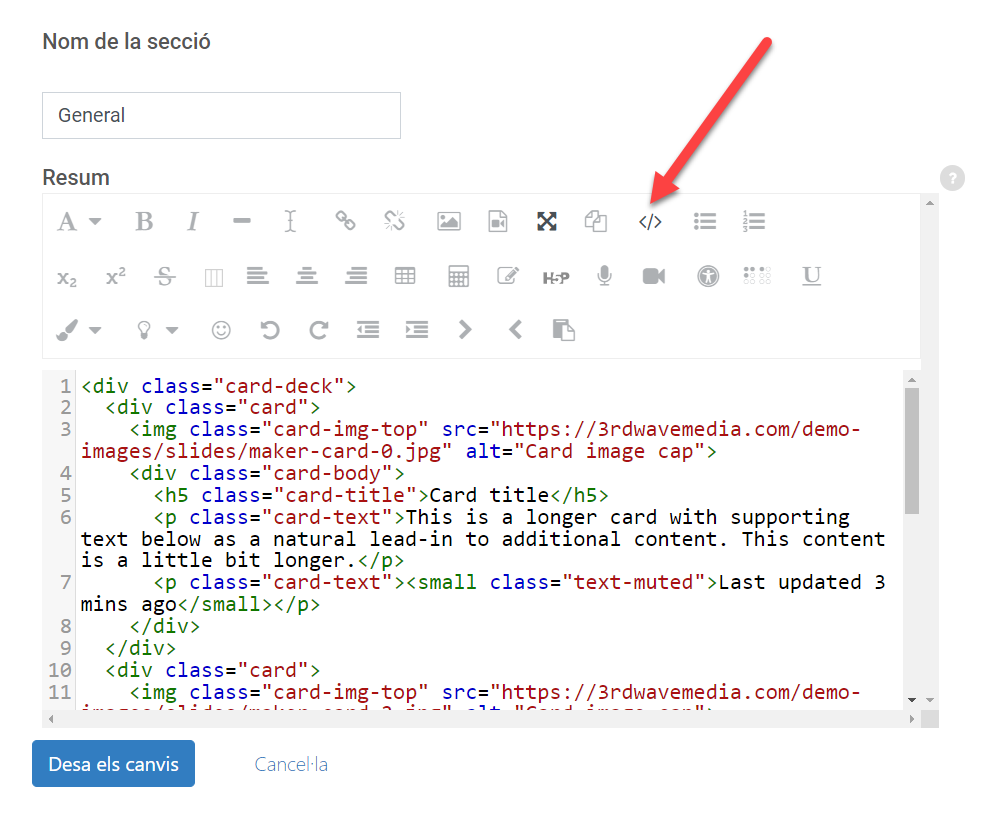
Este código lo podemos insertar en cualquier campo de texto dentro de un curso de alguna de nuestras asignaturas, desde el editor de texto y clicando en el botón HTML:

Como decíamos, el código lo podemos insertar en cualquier punto del curso donde se encuentra el editor de texto que permita insertar código HTML, ya sea en la descripción de una sección, en una etiqueta, en una página, en una lección, o en la descripción de una tarea.
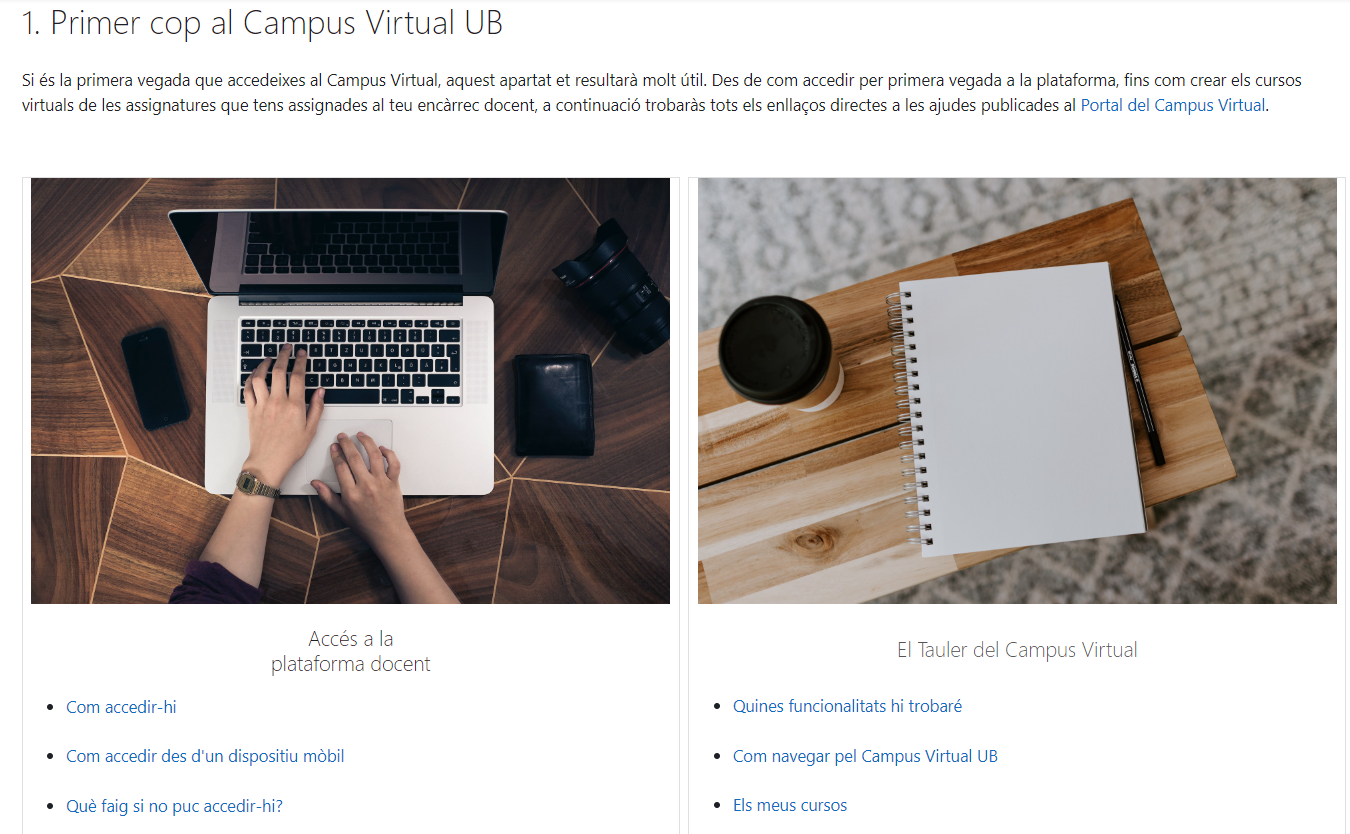
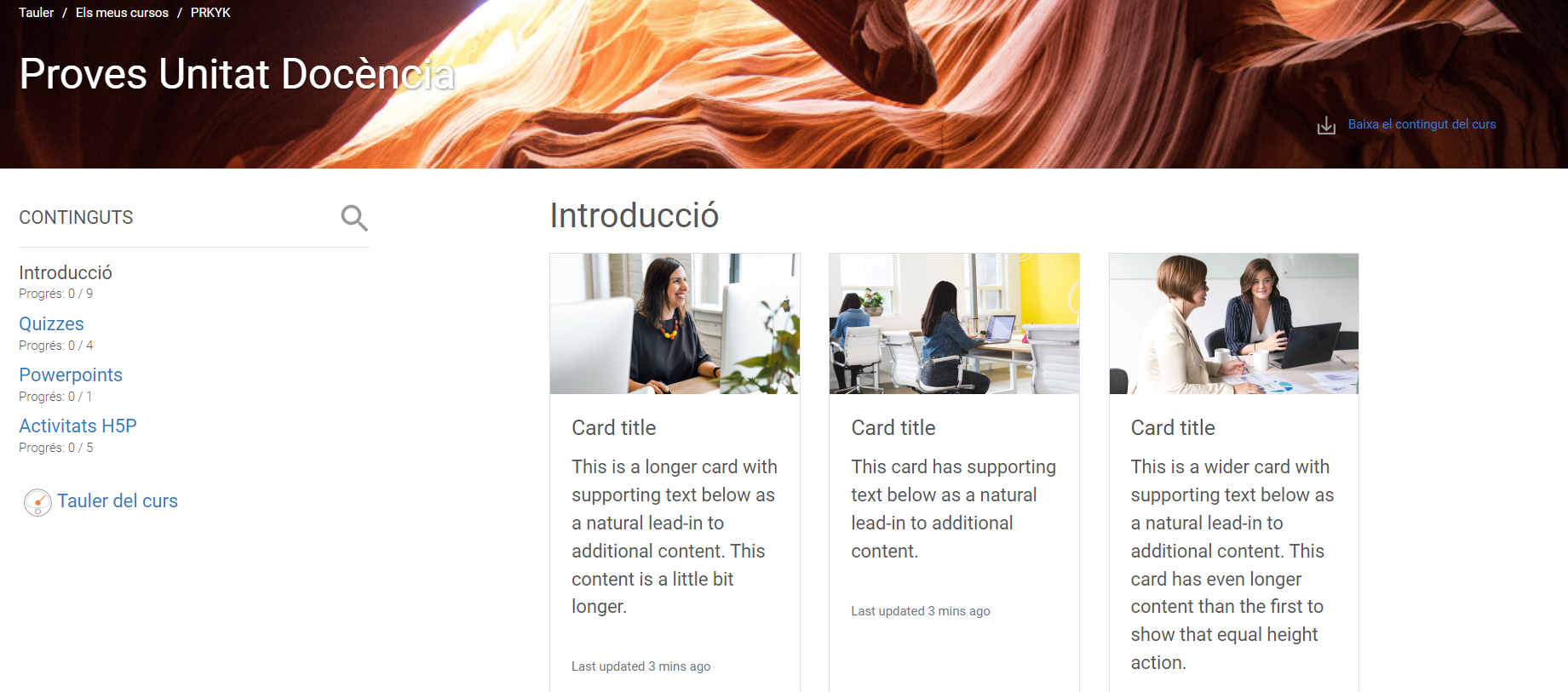
Esto le dará a nuestro curso otro aspecto, manteniendo su usabilidad y generando una buena experiencia de usuario. En este curso, por ejemplo, hemos creado tres cards en la sección del curso.
Recuordad que se puede añadir enlaces a otras secciones del curso, actividades, etc.

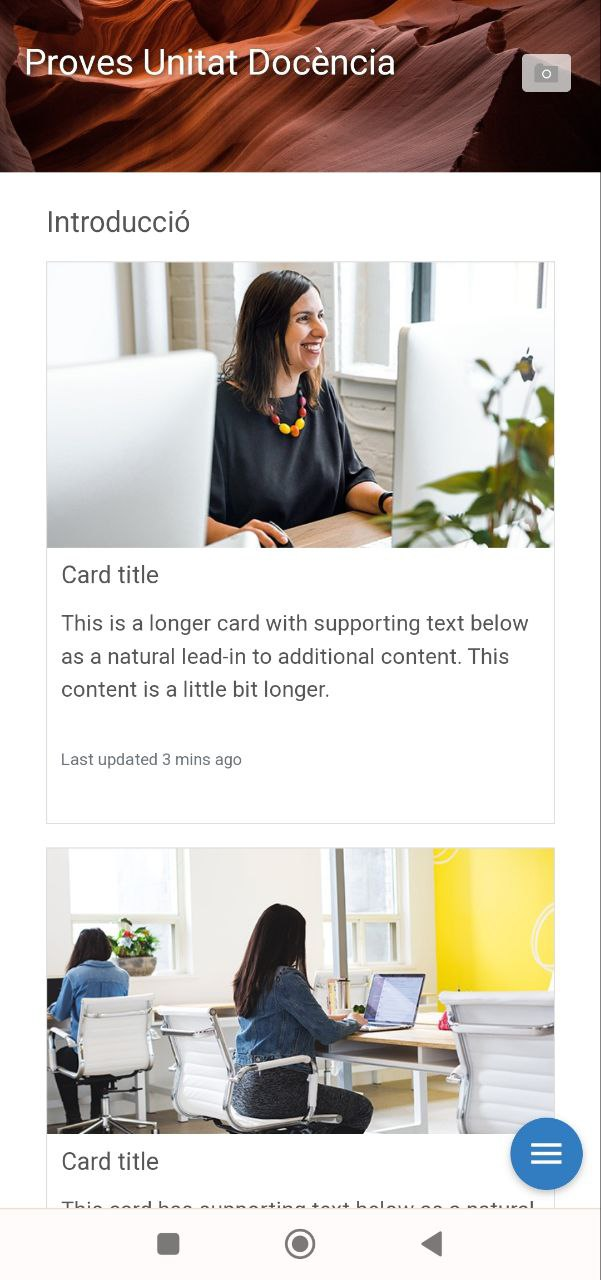
Como podemos ver en la siguiente captura, correspondiente a un teléfono móvil, el diseño es totalmente responsivo:

El curso de ayuda disponible en el Campus Virtual:
https://campusvirtual.ub.edu/course/view.php?id=1184
lo hemos diseñado utilizando cards: