Com canviar el color de la font del text amb l'editor HTML del Campus Virtual
Amb la nova versió de Campus Virtual, s'implementa el nou editor TinyMCE.
És un editor molt més potent que Atto i permet als usuaris crear contingut amb format amb una interfície molt més amigable i accessible.

Tot i les característiques que fan d'aquest editor un molt bon editor, no permet canviar el color de la font del text.
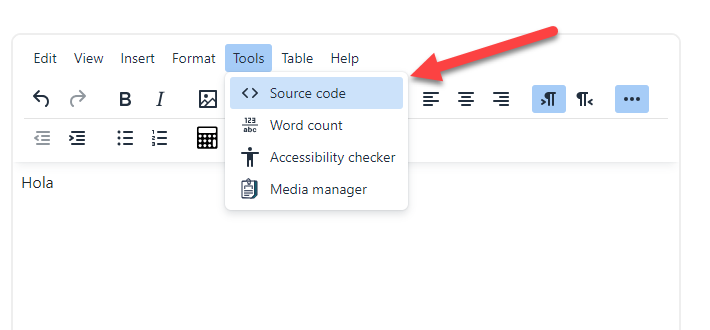
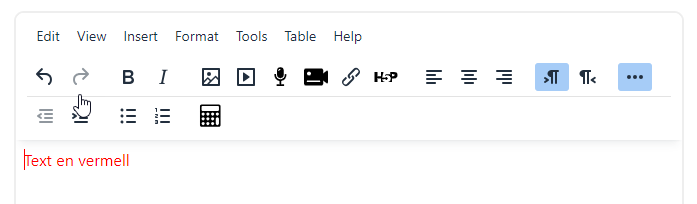
Ho podem resoldre si posem el color del text mitjançat codi HTML. Per fer això anirem a Tools-->Source code:

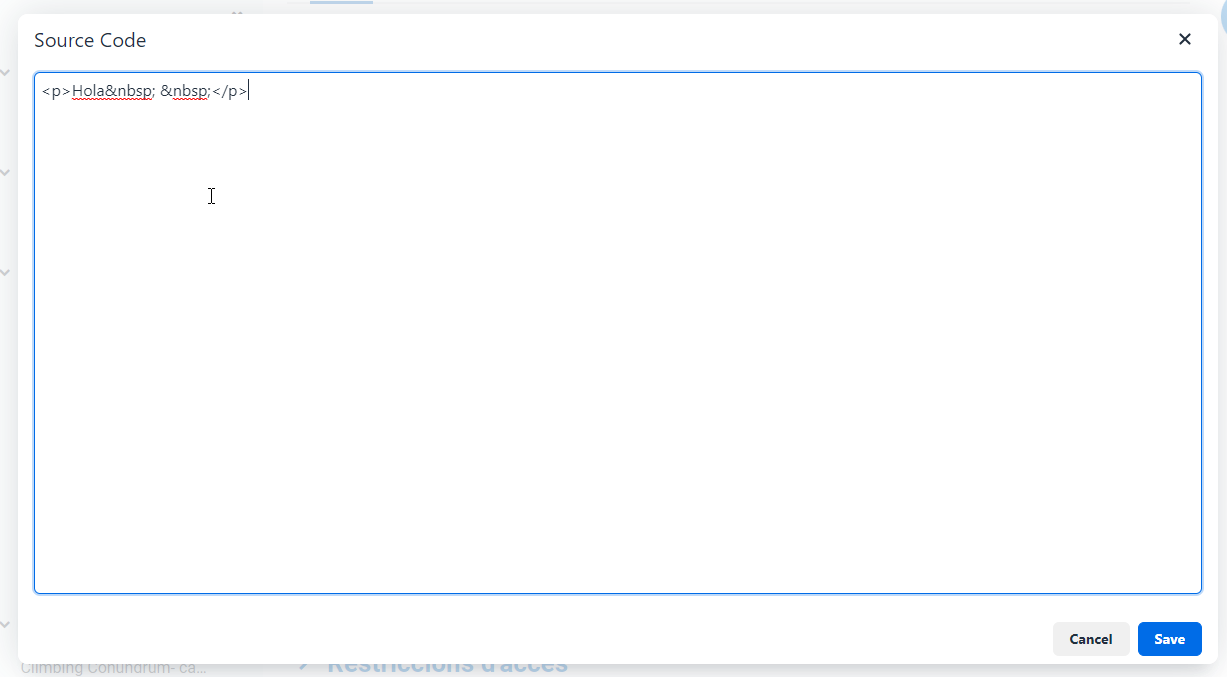
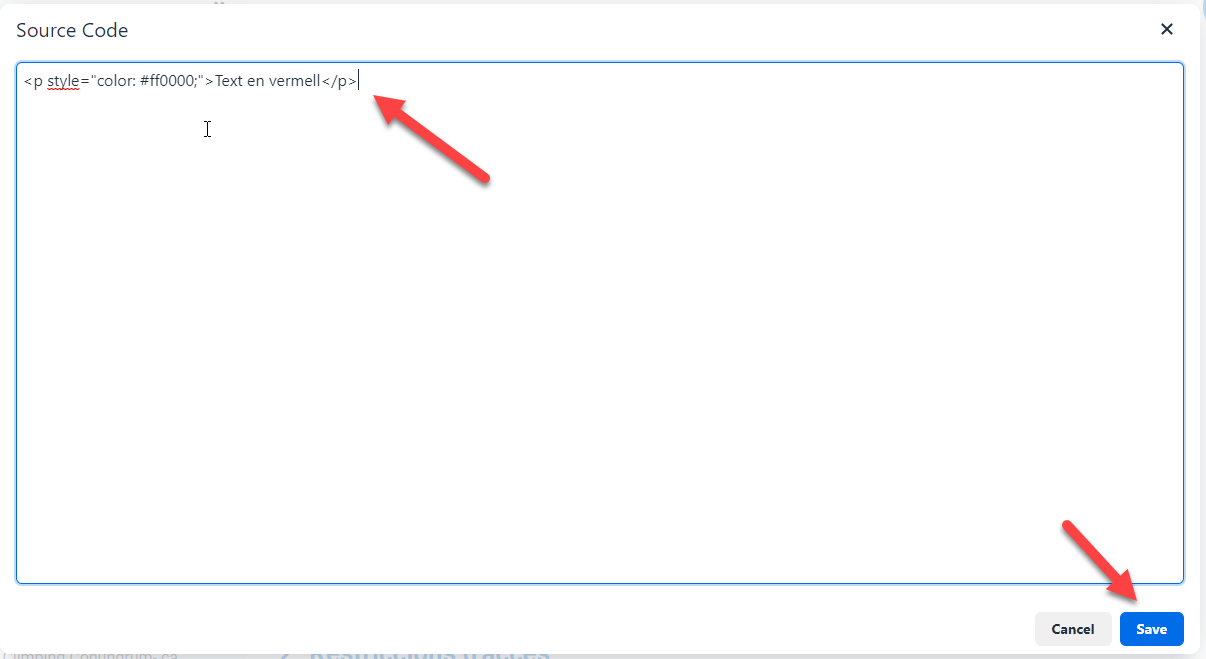
Se'ns obrirà una finestra flotant on podrem inserir el codi HTML necessari per posar color al text:

Podem fer servir diferents sintaxis per introduir el color del text, les més habitual són les següents:
- Mitjançant el codi hexadecimal del color:
<p style="color:#FF0000";>Text en vermell</p> - Mitjançant el nom del color en HTML:
<p style="color:red;">Text en vermell</p> - Mitjançant el codi de color RGB:
<p style="color:rgb(255,0,0);">Text en vermell</p> - Mitjançant el codi de color HSL:
<p style="color:hsl(0,100%,50%);">Text en vermell</p>
Escollim el mètode amb el que ens sentim més còmodes i l'enganxem a la finestra flotant i fem "Save"

Ja tindríem el nostre text en vermell:

Per consultar el codis HEX,RGB i HSL podeu consultar aquestes planes web:
https://htmlcolorcodes.com/es/
i el nom dels colors HTML el teniu aquí:
https://htmlcolorcodes.com/es/nombres-de-los-colores/
Altres alternatives
Disposeu de dos editors més al Campus virtual:
- La versió HTML de Tiny
- L'editor Atto
Aquest dos editors en un futur deixaran d'estar disponibles al Campus Virtual però encara els podeu fer servir i us faciliten la feina a l'hora de poder canviar el color del text.
Us expliquem primer com podeu canviar d'un editor a un altre:
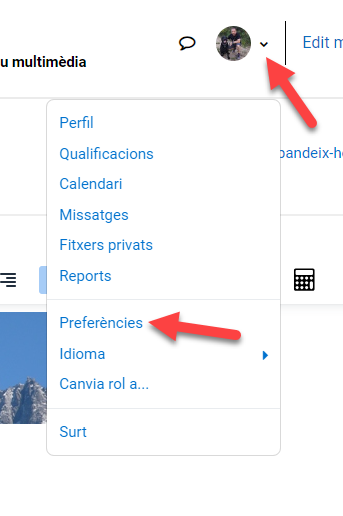
- He de clica a la foto del vostre perfil de campus a la cantonada superior dreta i anar a la opció "Preferències"

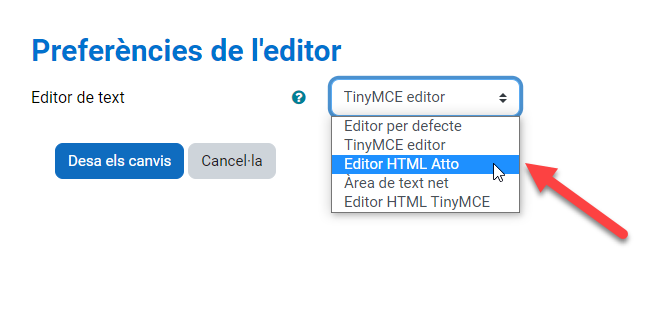
- Feu clic a Preferències de l'editor:

- Al desplegable podreu escollir entre el diferents editors que hem fet mecnió abans. HTML TiniMCE, TinyMCE Editor i Editor HTML Atto:

Editor Atto:
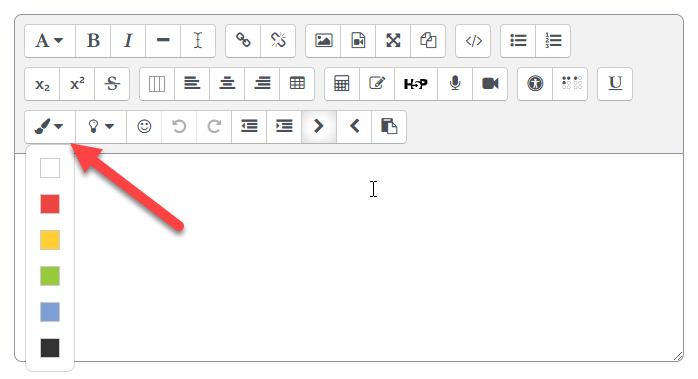
Amb l'editor Atto podem canviar el color del text, fent clic a la icona del pinzell.

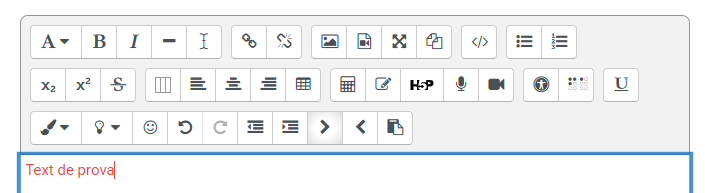
Seleccionem un color i ja podem començar a escriure amb aquell color:

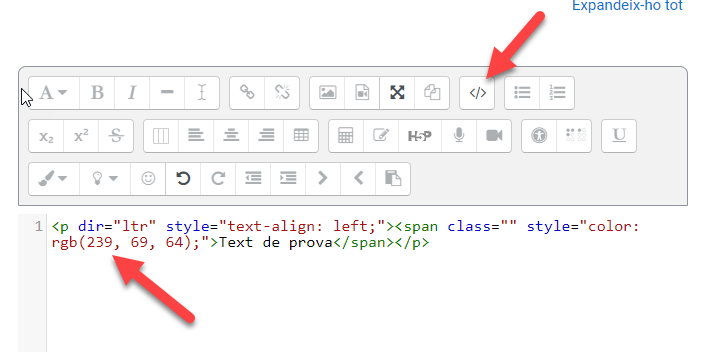
Recordeu que si voleu un color que no el tingueu disponible a l'eina pinzell, podeu clicar a la icona de codi font i editar el color tal com us hem explicat abans.

Torneu a clicar a la mateixa icona per tornar al mode normal.
Editor HTML TinyMCE
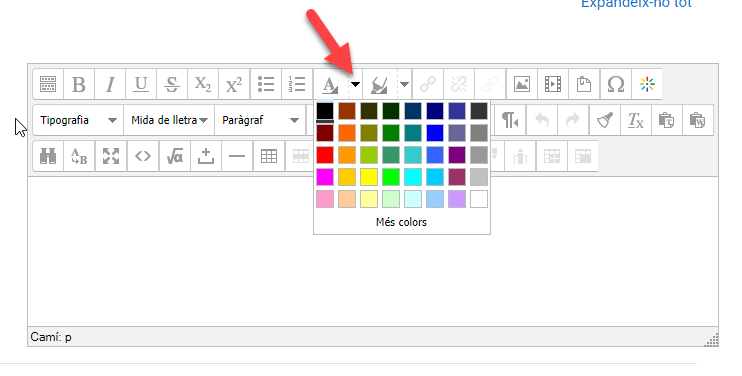
Amb l'editor HTML TinyMCE també disposeu d'una icona per poder canviar el color del text.
Si feu clic al desplegable al costat de la icona s'obre la paleta de colors, només cal agafar el color que més us agradi i començar a escriure.

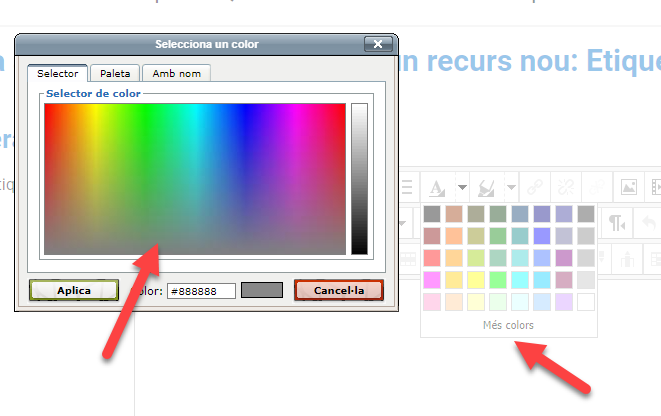
Si feu clic a la opció "més colors" s'obrirà una finestra flotant on podreu seleccionar el color des de la paleta de colors, teclejar el codi hexadecimal si el sabeu, o be agafar-lo de les altres dues pestanyes disponibles "Paleta" i/o "Amb nom"

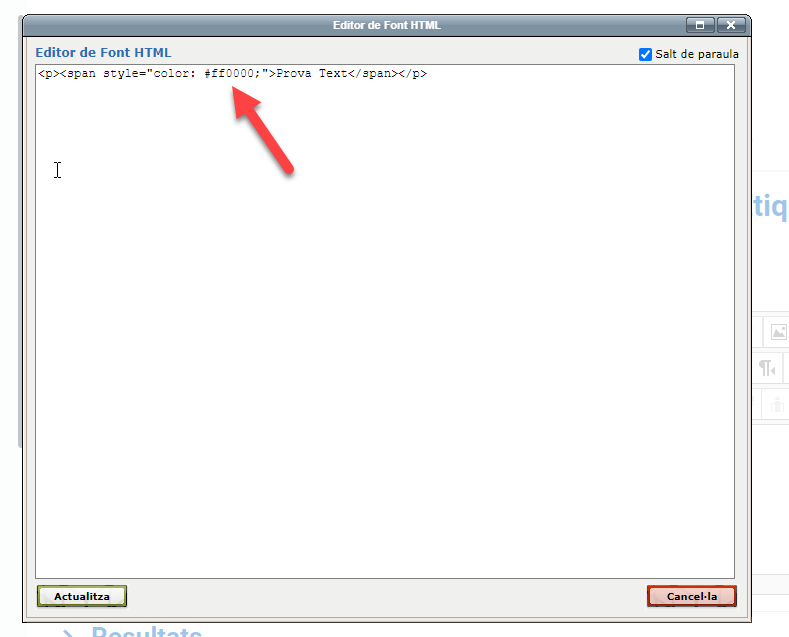
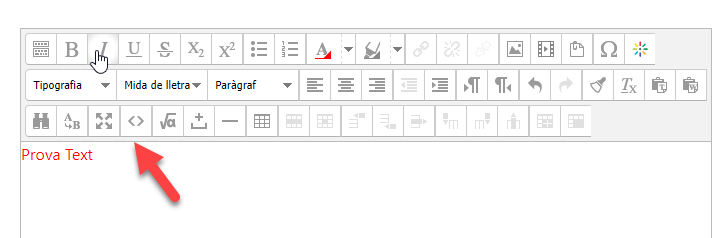
De forma idèntica a les opcions anteriors, també podeu accedir al codi font per canviar el color manualment clicant a la icona "edita la font HTML"

Com als altres editors s'obre una finestra emergent on podeu editar el codi de forma manual.