Vols canviar l'aspecte del teu curs al Campus Virtual?
Podem canviar l'aspecte del nostre curs del Campus Virtual de manera molt senzilla. Com ho podem fer? T'ho expliquem tot seguit.
Ho farem fent servir Bootstrap.
Què és Bootstrap? Bootstrap és una framework de desenvolupament web gratuït i de codi obert. Consta d'una biblioteca de plantilles amb diferents elements com poden ser formularis, botons, quadres, menus de navegació, cards i altre elements bassats en HTML, CSS i extensions de Javascript.
Alguns dels avantatges de Bootstrap són:
-
Disseny responsiu: els elements que fem servir s'adapten a tots tipus de dispositius mòbils, com ara tauletes i/o telèfons mòbils, i per descomptat, ordinadors de sobretaula.
-
Interactivitat: la seva biblioteca d'elements està pensada per poder interactuar amb l'usuari, doncs disposa de botons, menus de navegació etc.
-
Biblioteca d'elements: Bootstrap disposa d'una gran quantitat d'elements disponibles.
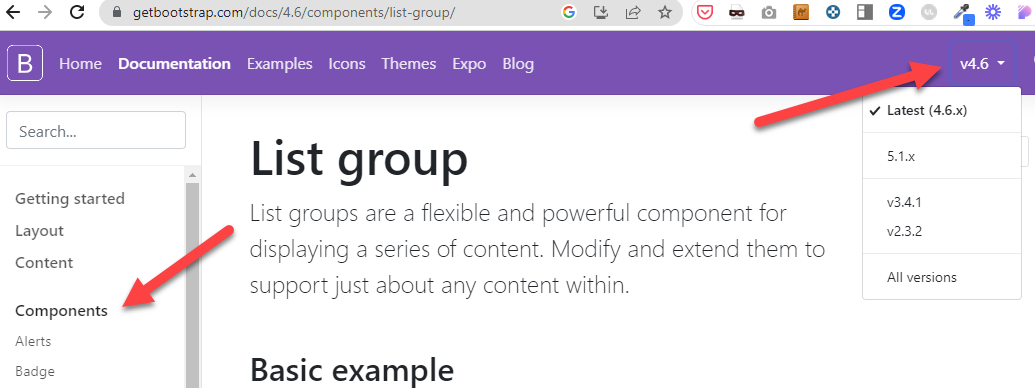
Nota: Heu de fer servir la versió de Bootstrap compatible amb la versió de campus corresponent, en el cas de la versió 3.9 heu d'escollir la versió 4.6 de Bootstrap

A tall d'exemple us expliquem un component molt versàtil de Bootstrap
El primer que us volem presentar són les Cards:
Aquest seria l'exemple d'una card:

Card title
Some quick example text to build on the card title and make up the bulk of the card's content.
i consta d'un codi semblant a això:
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
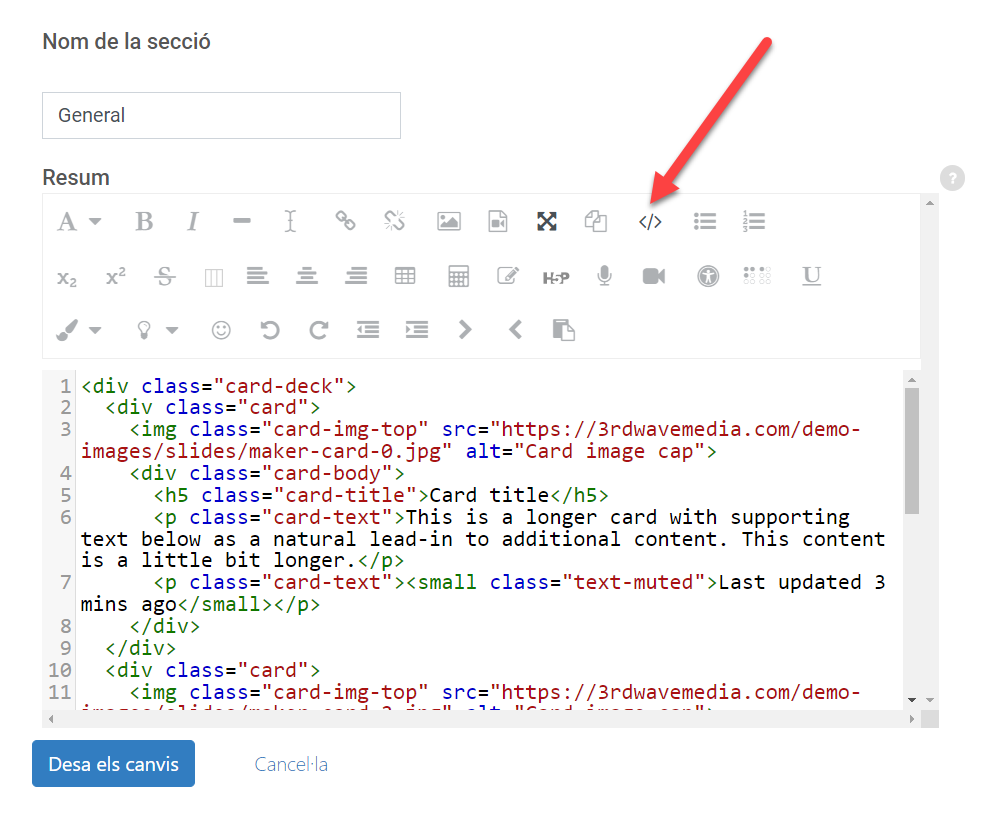
</div>Aquest codi el podem inserir en qualsevol camp de text dins d'un curs d'alguna de les notres assignatures, des de l'editor de text i clicant al botó HTML:

Com dèiem, el codi el podem inserir a qualsevol punt del curs on hi ha l'editor de text que permeti inserir codi HTML, ja sigui a la descripció d'una secció, a una etiqueta, a una pàgina, a una lliçó, o a la descripció d'una tasca.
Això li donarà al nostre curs un altre aspecte, mantenint la usabilitat i generant un bona experiència d'usuari.
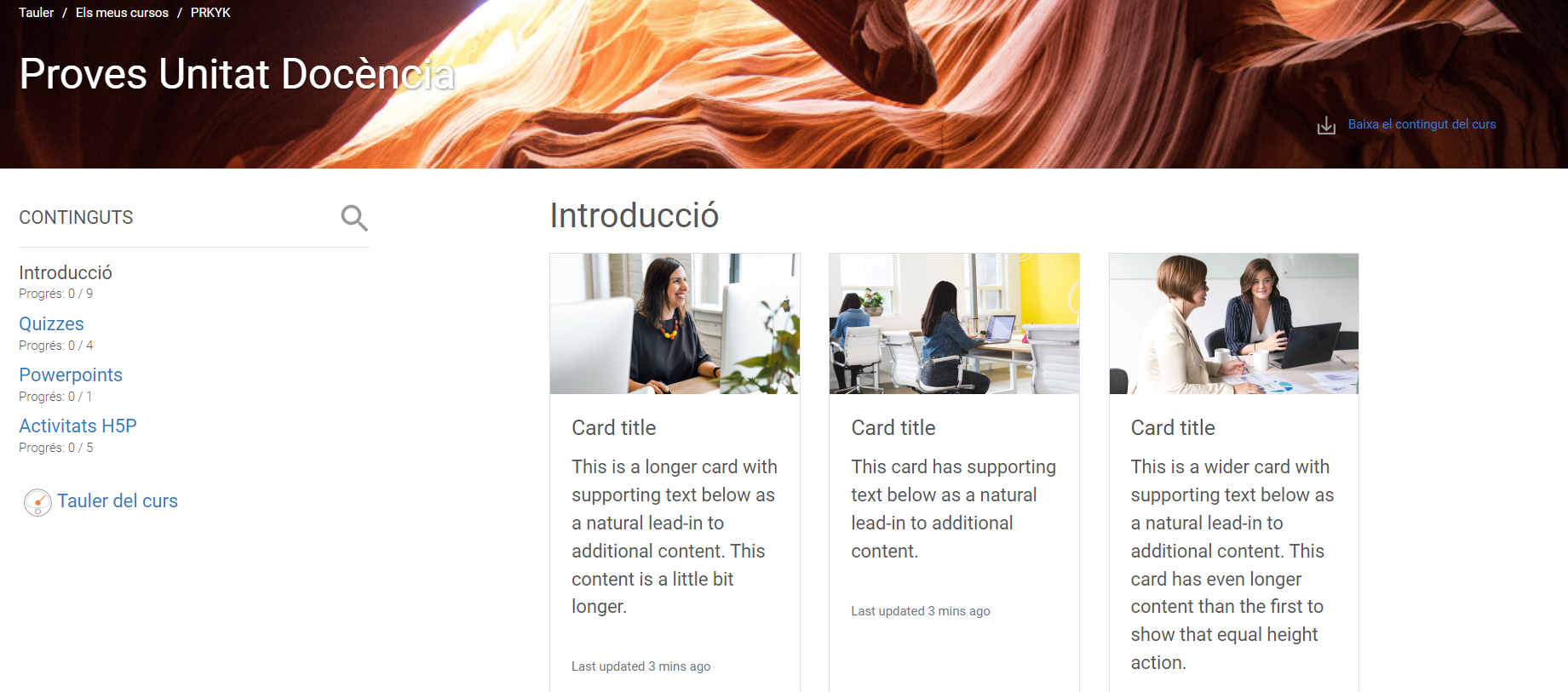
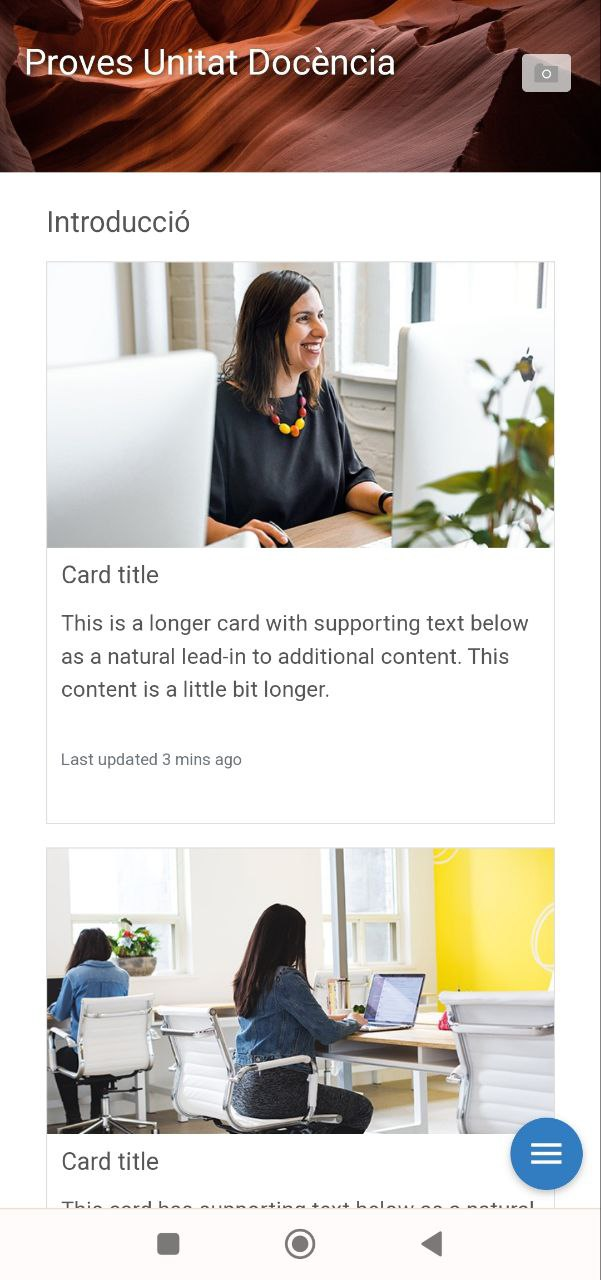
En aquest curs, per exemple, hem creat tres cards a la secció del curs. Recordeu que hi podeu afegir enllaços a d'altres seccions del curs, activitats, etc.

Com podem veure a la següent captura, corresponent a un telèfon mòbil, el disseny és totalment responsiu:

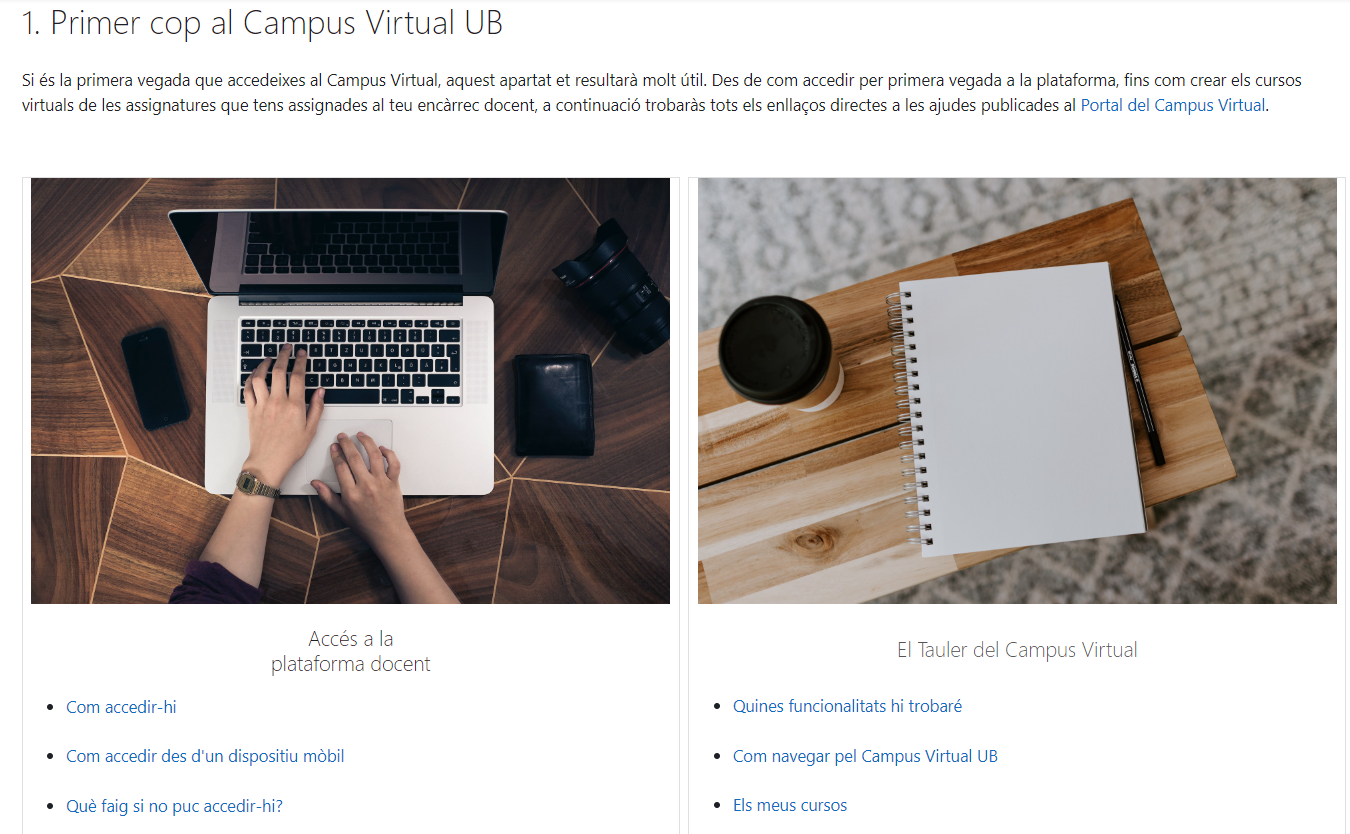
El curs d'ajuda que teniu disponible al Campus Virtual:
https://campusvirtual.ub.edu/course/view.php?id=1184
l'hem dissenyat fent servir cards:

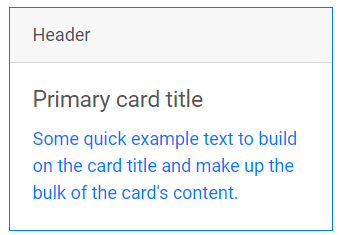
Amb petits canvis de codi podem generar diferents tipus de cards:
<p dir="ltr" style="text-align: left;">Card Styles:</p><p dir="ltr" style="text-align: left;"><br></p>
<div class="card border-primary mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body text-primary">
<h5 class="card-title">Primary card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
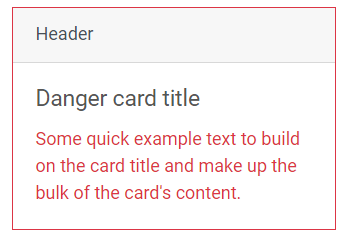
</div>Produirà una card com aquesta:

Un altre exemple que podem fer servir com avís:
<div class="card border-warning mb-3" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Warning card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>